9 ways to improve site speed and performance
The major factor that help to improve the conversion/sales of your eCommerce store is the speed of your website. This means how fast your site loads on customers browser. Online customers are very impatient and doesn’t want to wait if the site is loading slow. So the key is to improve the site speed and performance.
There are lots of factors that affect the page speed, which I thought required a separate blog post. But before working on the performance optimization, there are few tools that helps you to analyze the current state of your eCommerce store and also suggests the areas for the improvement. Below listed are few of those tools I prefer.
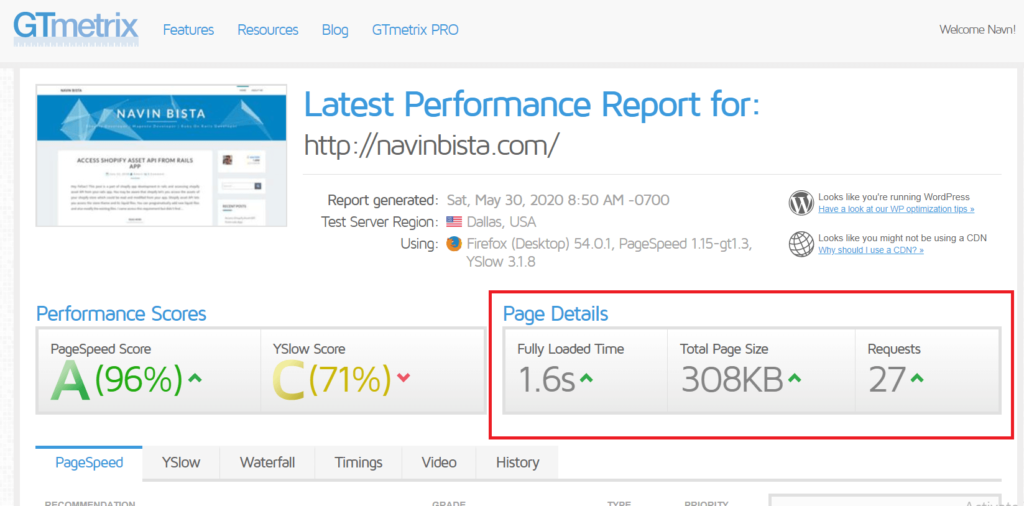
i. GTmetrix
ii. Google PageSpeed Insights
iii. Shopify Analyzer (Specifically built to analyze shopify performance).
So without any delay let’s discuss those 9 ways to improve site speed and performance.
1. Use the better hosting/server
The server bandwidth and availability plays a very important roles in improving site speed and performance. A good server has low TTFB(Time to First Byte). This means the time taken to respond the first byte from the server when the customer hits the URL on the browser. I am not jumping in to the technical detail about servers in this post as this post targets a non technical persons too. Using the self hosted platform like shopify would be a great option to be care free of this as we don’t need to worry about the servers, CDN(content delivery network) caching etc. For store that are in magento or woocommerce they can use a dedicated or private server for better performance. I love hardypress for hosting wordpress site. Its way of dealing content makes it very fast and very secure.
2. Reduce the page size that is being loaded
Page size refer the the size of the web page that is being download on your customer browser when any web page loads. General metrics for size is KiloBytes(KB), MegaBytes(MB) etc. If you see the below image you will see the highlighted block under page details. I tested the site http://navinbista.com/ on GTmetix tool, that I mentioned above and the image shows the report for it. So you can see Total Page Size 308 KB which is fairly low. Your target should be to reduce this size. Lower the size faster your site will load on your customer browser.

3. Reduce the number of request to server
If you refer to the same image above, you will see another heading which mentions requests. It is the number of different requests that the client(or customer browser) sends to the server to get resources for loading web pages. These requests includes resources like, images, css files, javascript files etc. So lower the request, faster will be your page load time. To reduce the request you can merge the resource files into one which is explained in below points.
4. Optimize images/video that are being uploaded on your site
This is one of the main factor to be considered in performance optimization. The page size is directly proportional to the size of the images or video that loads on your website. Higher the resolution/quality of the image/video higher will be the page size hence slower the page speed. There are different free tools like TinyPNG or video compressor to reduce the size of images and videos. Compress your images or videos before uploading it to your site.
5. Reduce the installation of unnecessary plugins/apps
Normally when we use ecommerce platforms like shopify, magento or woocommerce we use lots of plugins/modules/apps to extend the feature/functionality of your store. We should try to limit the use of unnecessary plugin and remove it if we are not using it. This reduces the requests that the plugins does for getting its resources hence reduces the page load time.
6. Use minified and merged CSS/JavaScript on production environment
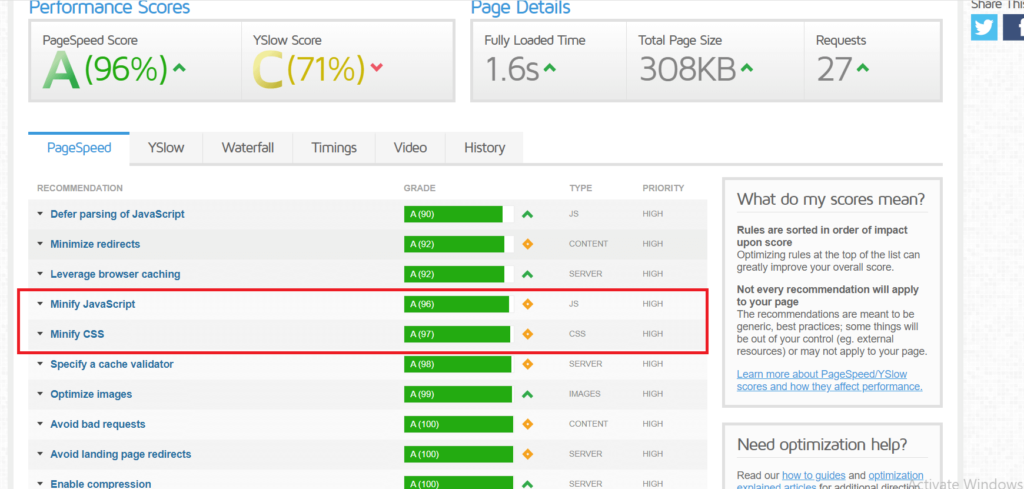
Minification means reducing the size of CSS and JavaScript files. Merging means joining different separate CSS and JavaScript files to a single file. You can use https://www.minifier.org/ to minify your JavaScript and CSS files. Minification helps you reduce the page size and merging helps you to reduce the number of requests. GTmetrix tool suggest the low score if your site has low minification of JavaScript and CSS files. If they are minified properly it will show high rating which is good. See the example below.

7. Use CDN URL for generic JavaScript and CSS libraries
Most of the site uses JQuery library or bootstrap library. If you are using such libraries consider including the CDN URL instead of hosting that file on your own server. CDN URL helps faster access to the resources. The sample CDN URL looks like this https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js
8. Use Sprite or SVG images for logos and icons
Sprites are the combination of small images(like icons) into a single file and from the help of CSS we display those icons to the position where we need on our site. This reduces the multiple number of requests for all those icon and one equivalent request will suffice for getting all those icons. SVG images are actually text icons that are used which improves the quality of the icon as well as loading speed too.
9. Use extensions and plugins for caching
One way of improving site speed and performance is to make use of cache plugins. These plugins are available for magento and wordpress platforms, which when a site is loaded for the first time, the customer browser saves all those data and when customer loads the same page again the browser don’t send the request to server instead it serves that page from the browser cache. So it seems to customer that the page is loading fast.
Considering above points while developing the website will improve your page speed and site ranking a lot. Try implementing whichever is feasible for your websites or web stores.